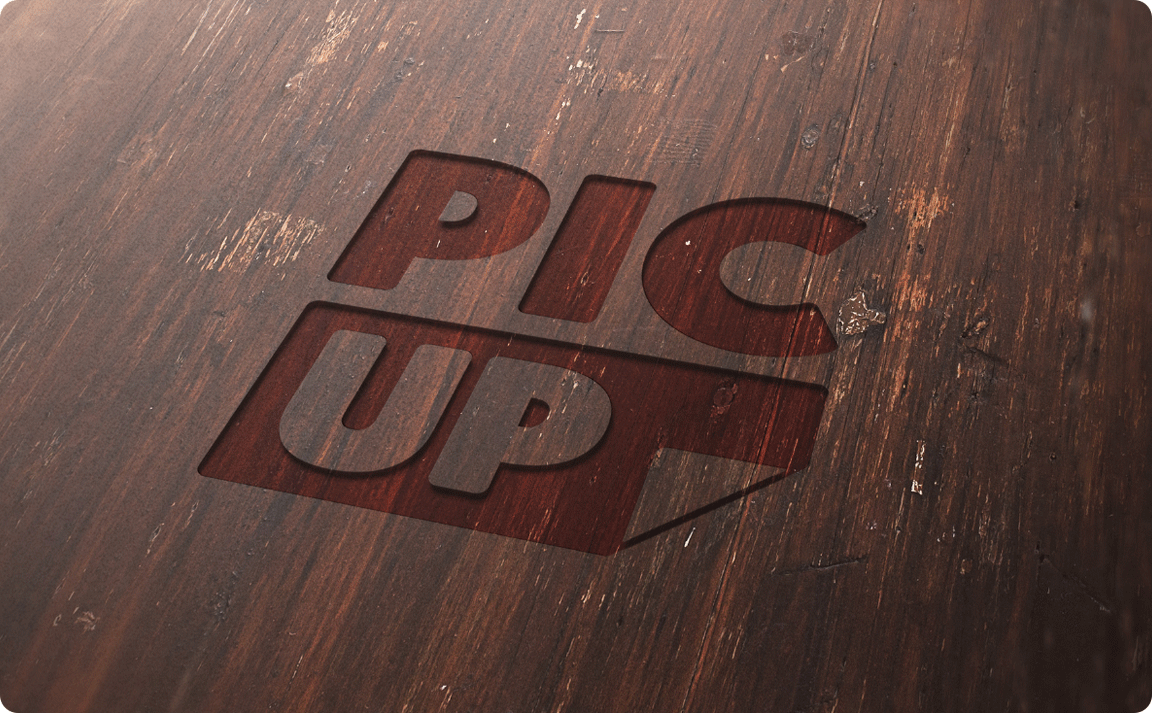
这一期再来教大家做一个使用率很高的样机,很简单

通过本期教程的学习,你会对Ps的图层样式有更深入的了解和更灵活的应用。

图层样式的效果很多,经常做UI的小伙伴们应该非常熟悉了,配合图层样式的综合应用,可以达到意想不到的惊人效果。

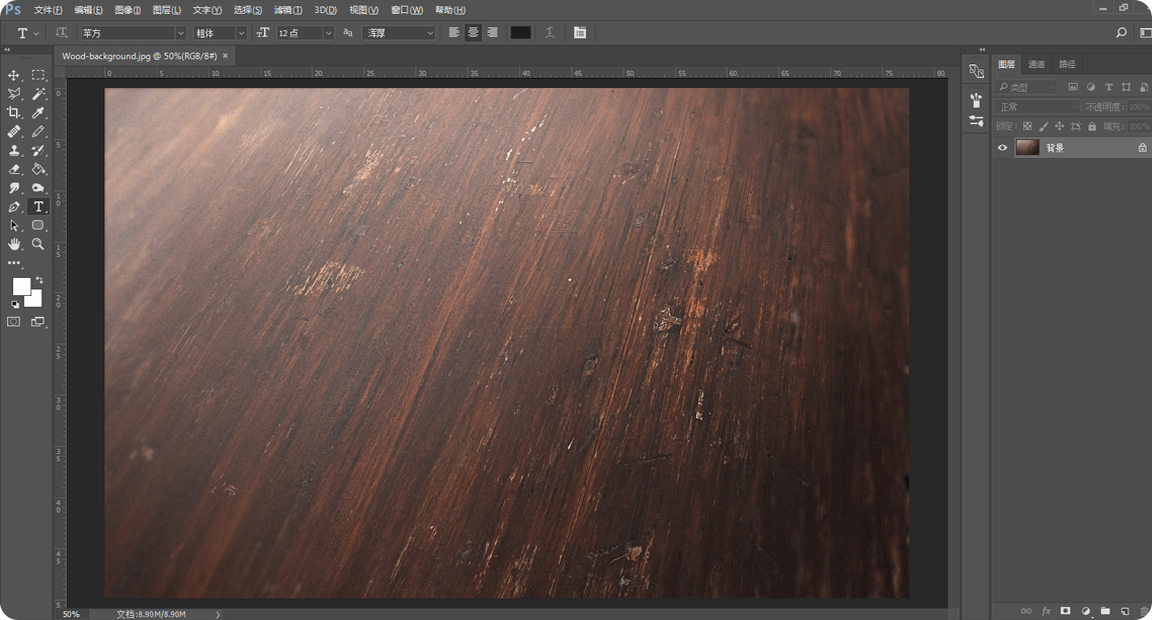
首先打开那张提供给你们的那张纹理的背景图。

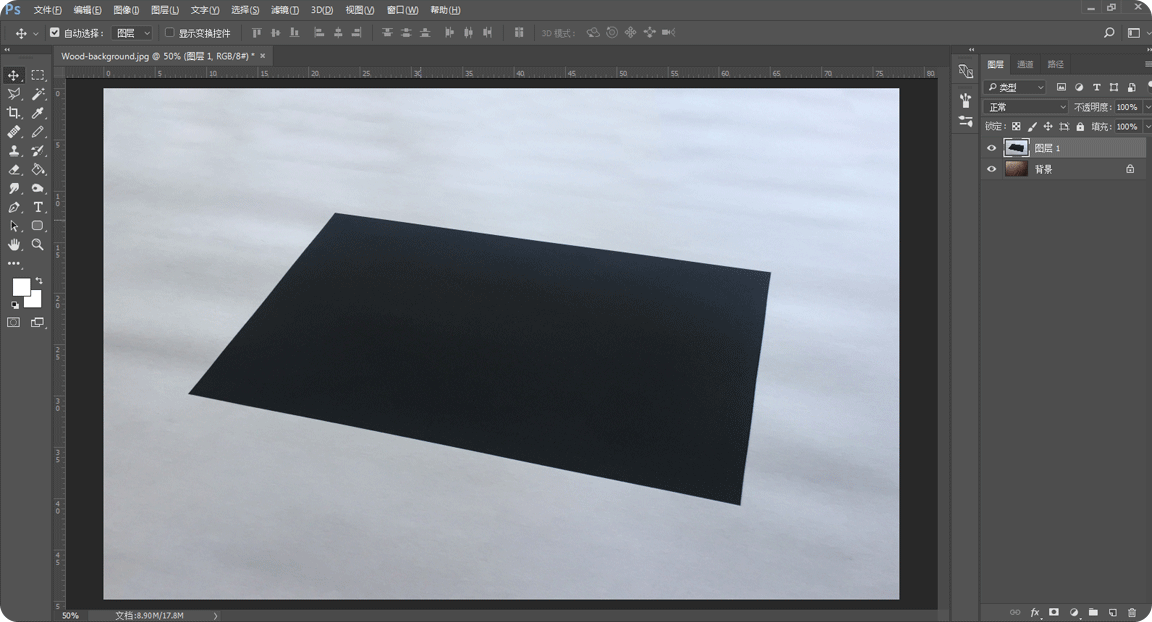
对,又是这个图,万能的透视参考图,依旧把它也拖到纹理图的画布中,它主要是帮助我们找准透视位置。

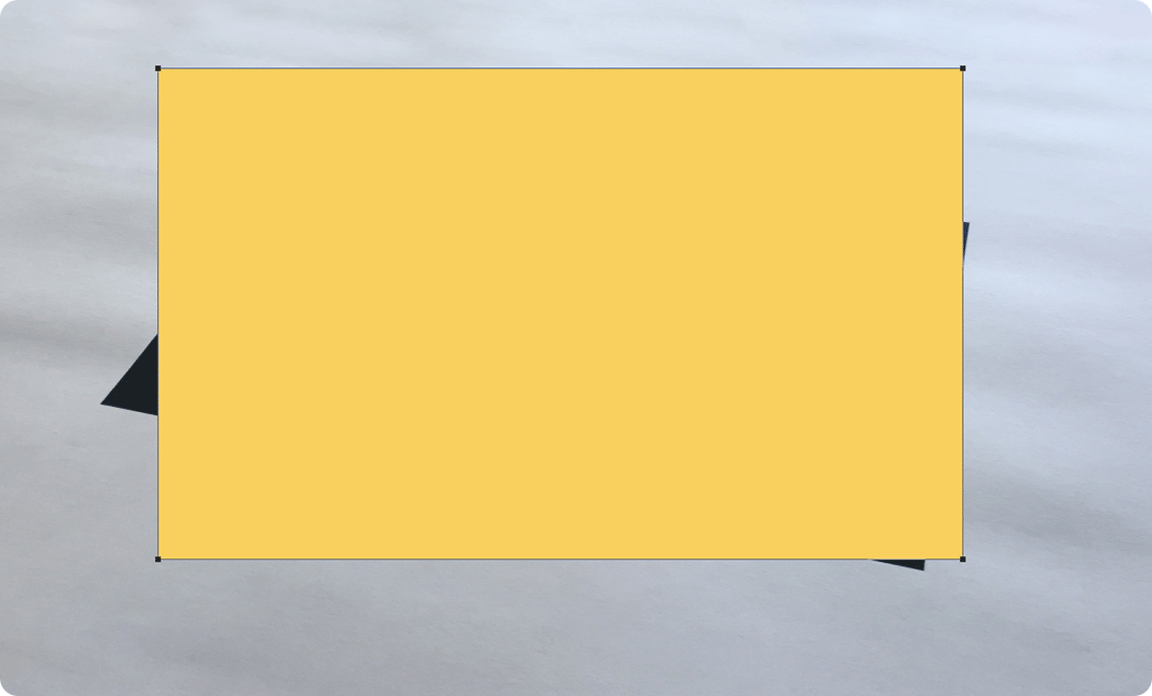
选中矩形工具,画一个跟透视图差不多大小的矩形,不用太严谨,视觉上差不多大就可以了。

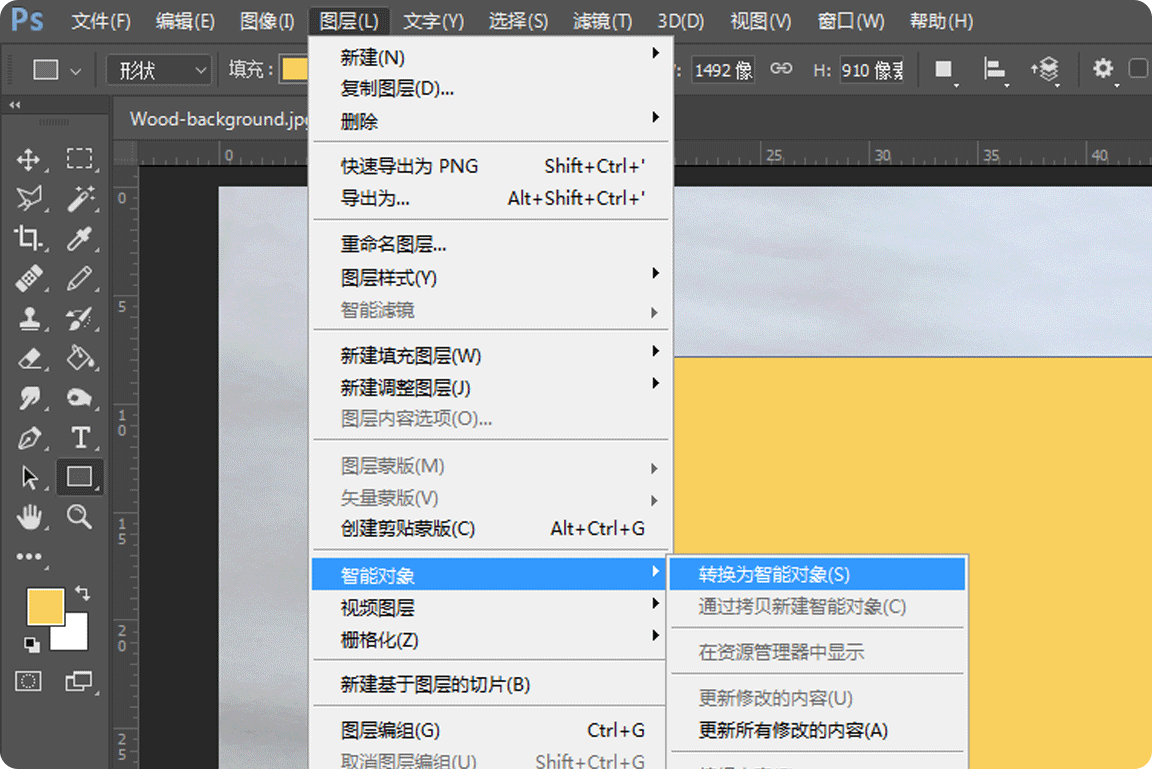
选中这个矩形,点击“图层-智能对象-转换为智能对象”。这是很关键的一步,不然后面就白忙活了。

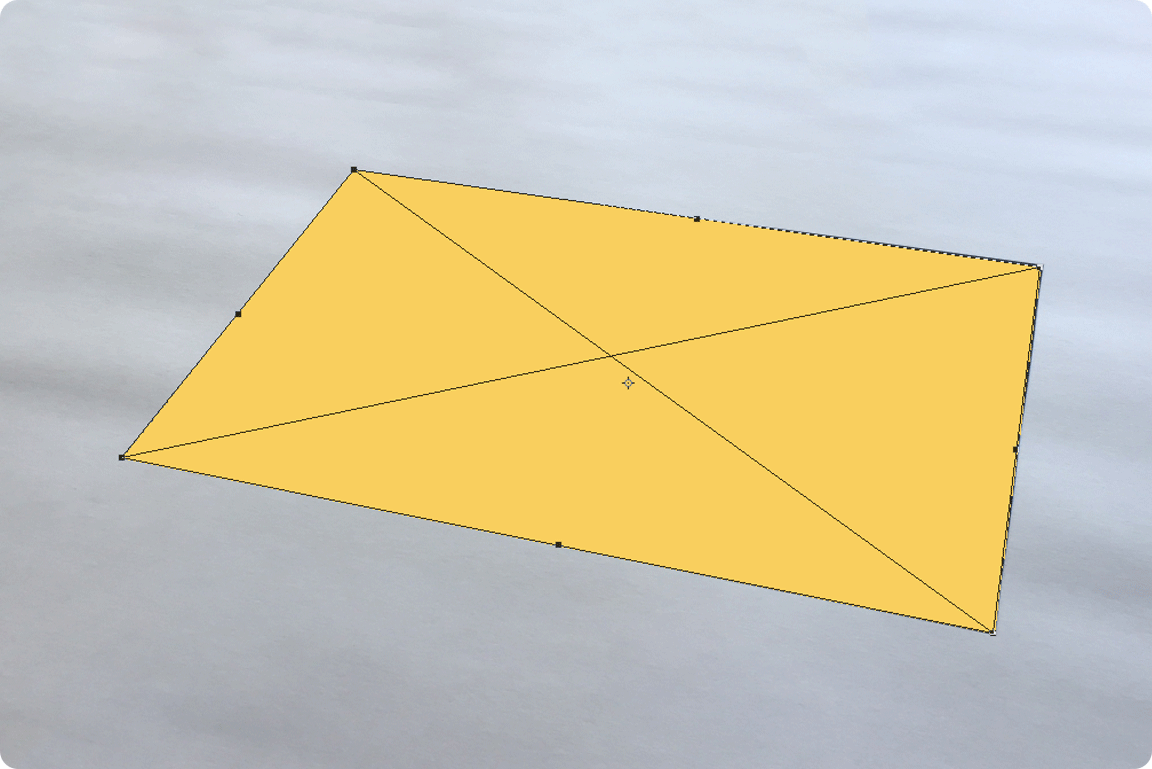
“Ctrl+T”一下,按住“Ctrl”拖拽四个端点,与画面中那个黑色的透视参考图形做参考,找好边界,拖拽好后确认即可。

接着就可以双击这个智能对象的缩略图了,进入智能对象中。找一个你们喜欢的logo图形拖进来,记得关闭或删掉背景那个矩形框框,调整好logo的大小后直接保存智能对象,返回。

这样我们看到画面已经被智能对象自动更新好了,然后你就可以把透视图参考的那个黑方框层的眼睛关掉或者直接删除这个图层了。

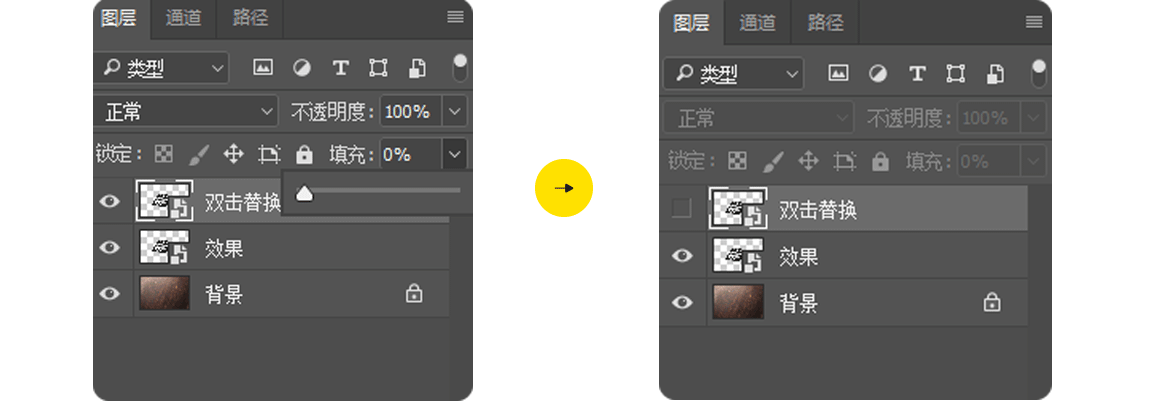
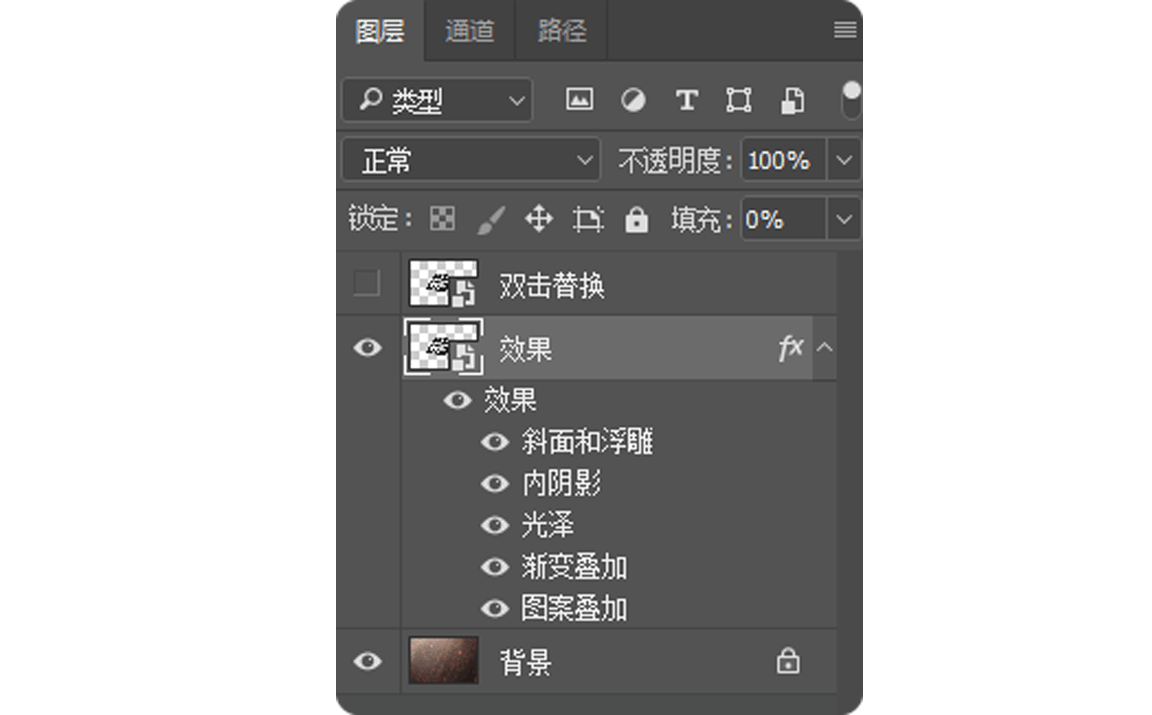
把“矩形1”的填充改为0,然后再复制一个,把其中一个改名为“双击替换”,另一个改名为“效果”。然后把“双击替换”前面的眼睛关掉,它存在的意义是为了方便以后换成其他logo,所以没必要显示。

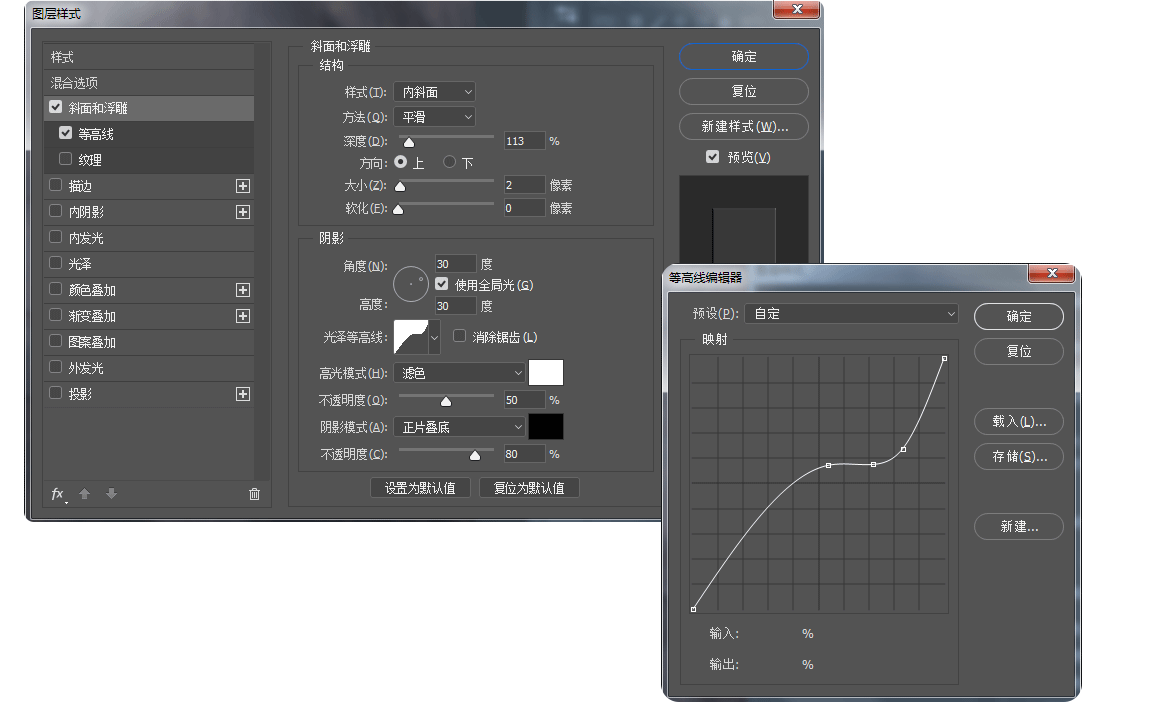
双击“效果”图层的缩略图,会弹出“图层样式”面板,数值按上图所示填充就好,注意这个光泽等高线的曲线,这里需要手动调节一下,你可以按照上面的曲线图手动绘制一个。

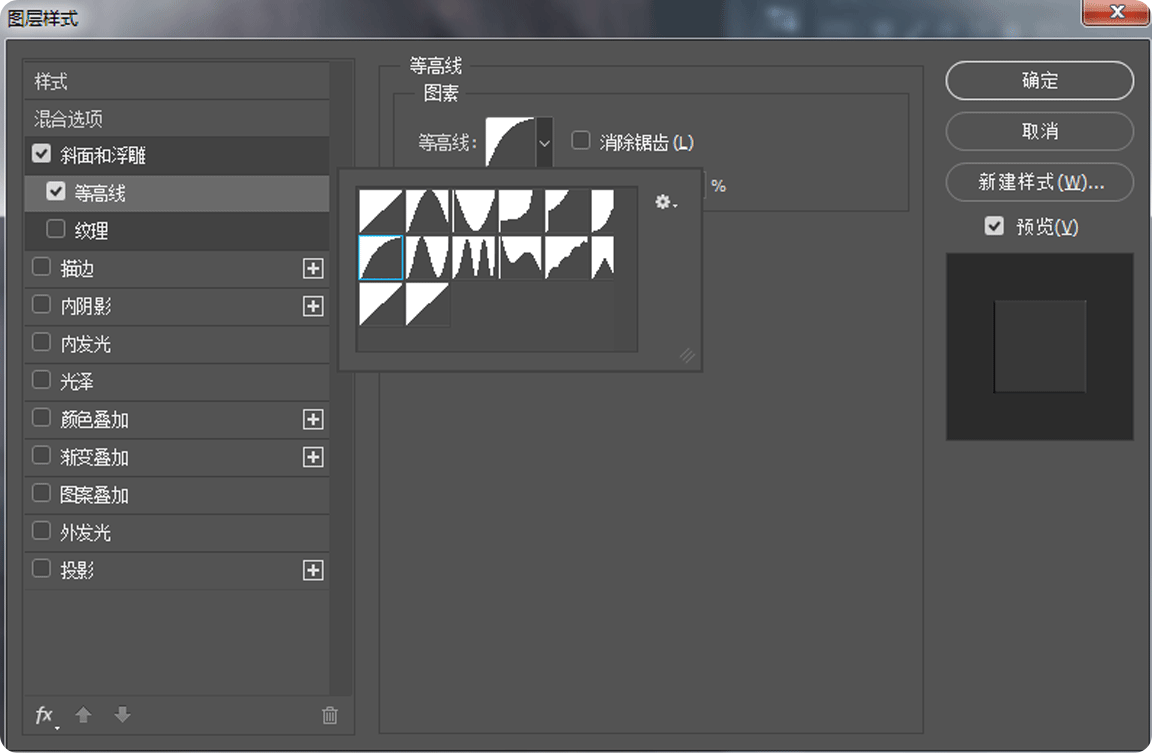
接着添加一个等高线,等高线选项这里选择上图这个就好。

制作到现在为止,你的效果应该跟这个差不多,这个效果距离最终完成还差不少,让我们来继续。

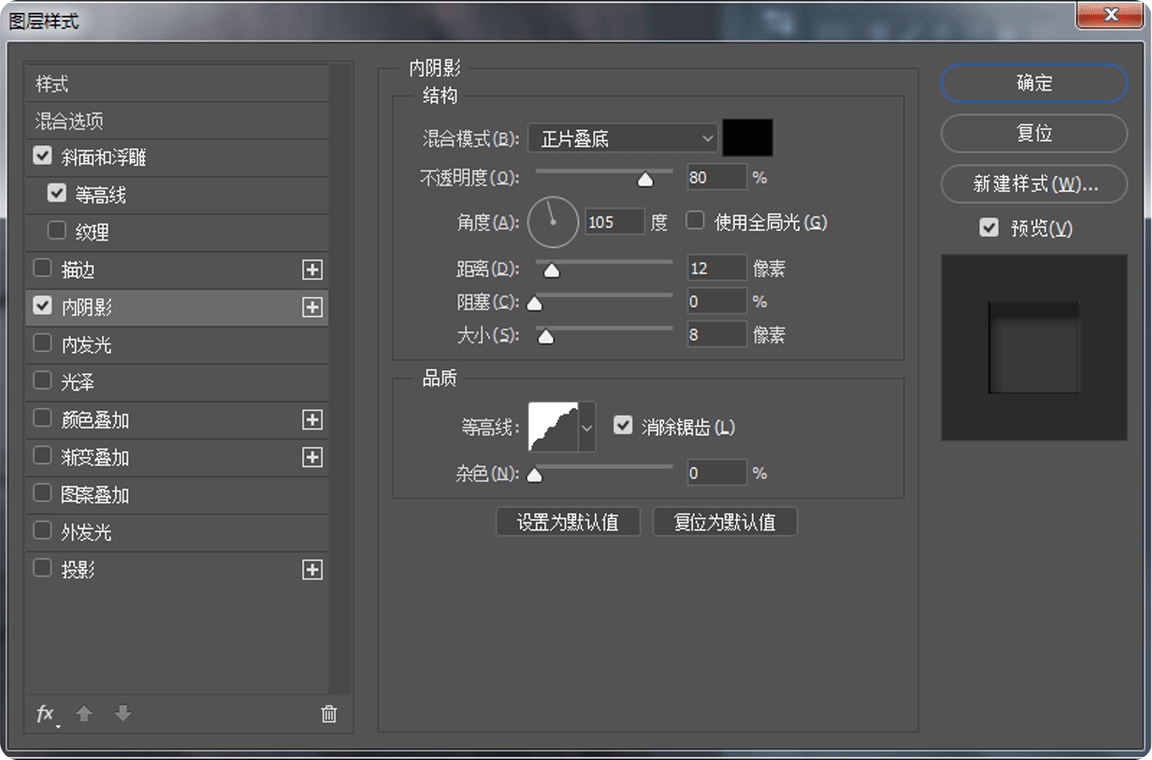
添加“内阴影”效果,数值参考上图^_^

添加“内阴影”效果之后,已有雏形,还要继续优化细节。

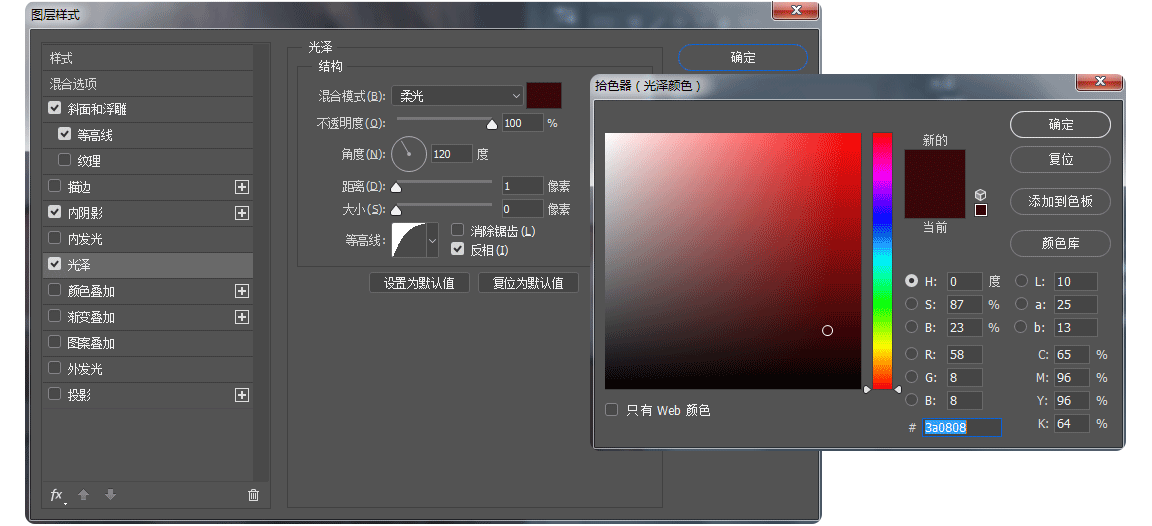
接着来添加一个“光泽”效果,数值继续参考上图,这里要注意一下颜色,选一个比背景颜色稍深一些的颜色,也可以多选几个颜色试试看,这里可以根据自己的喜好来定夺,没有具体标准。

再来看看添加完“光泽效果”之后的样子,是不是有点意思了,加把劲,马上就要大功告成了!

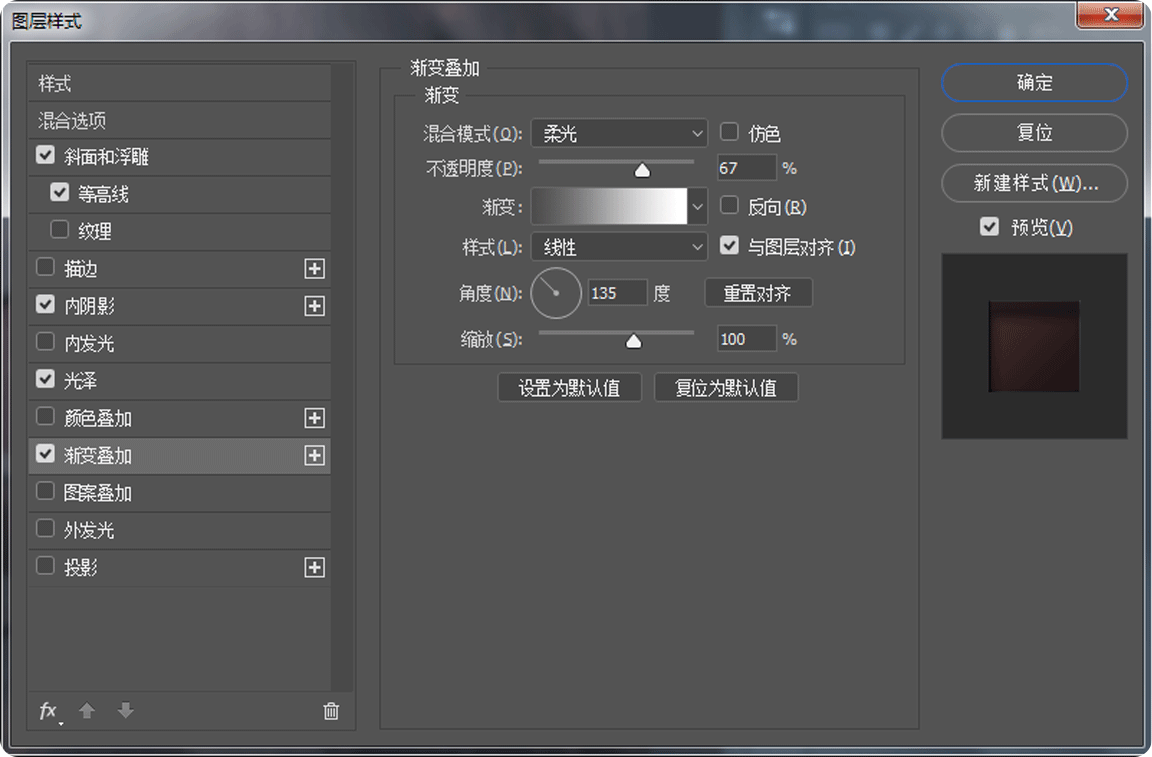
再接着添加一个“渐变叠加”效果。大家可以观察到我们用的这个背景图是有明显光源的,所以我们来添加一个渐变,这样可以让效果也有一个明暗变化,更加真实。

看看添加好渐变的效果,是不是看起来跟背景层融合的不错了,很自然!我们继续。

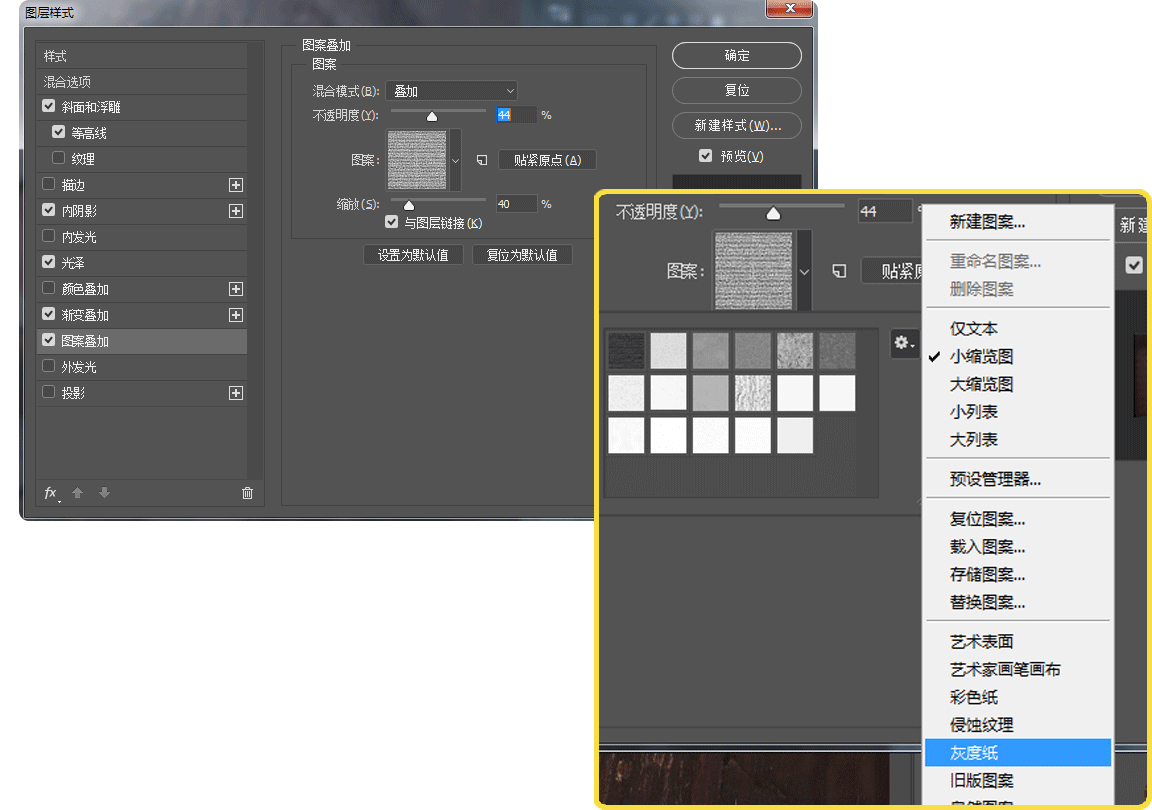
最后,添加一个“图案叠加”的效果,图案就选灰度纸这个,如果找不到的话,你可以点图中的小齿轮,在弹出的列表里选择“灰度纸”。

添加好图案后,你可以观察到细节变化,瞬间就有了雕刻的质感,至此就大功告成辣。

来看一下最终的图层面板,你们可以对照一下。

完成后的效果是不是很不错,操作也很简单呢,现在你就可以直接把它保存成PSD了,下次再贴logo的效果图时候,可以拿它试试,效果不错哦。

很多这种logo样机的制作方法都应用了图层的样式
你们学过之后
可以自己动手试试其他样式效果
说不定会做的更好
熟练掌握图层样式
会对你作品的细节刻画有着非常细腻的表现
特别是在绘制拟物化的icon时
所以
平时还是多拿些东西练练手吧
毕竟工具还是需要多加熟练
它才会帮你实现你的创想
